ALToolbarのキャプチャー機能
キャプチャー機能について少し詳しく説明してみたいと思います。
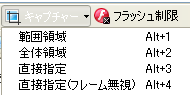
ALToolbarの[キャプチャ]ボタンをクリックすると、
「範囲領域」「領域全体」「直接指定」「直接指定(フレーム無視)」
のメニューが表示されます。
- 範囲領域をキャプチャー
[キャプチャ]ボタンをクリックして表示されるメニューから[範囲領域]を選択した後、
Webページ上にマウスを載せると、キャプチャ出来る部分が赤色の枠で強調されます。
キャプチャしたい領域がアクティブになればクリックしてキャプチャーします。
- 領域全体をキャプチャー
Webページ全体を保存したい時は、上の[キャプチャ]メニューから[領域全体]を選択します。
- 直接指定と 直接指定(フレーム無視)
両方ともキャプチャする部分を、マウスドラッグかクリックでユーザが直接指定します。
どちらのキャプチャ方法を使用するかは[オプション]で指定できます。
この二つの違いは、Webページがフレームで区分されている場合に現れます。
Webページがいくつかのフレームからなっている場合は、[直接指定]キャプチャでは
フレームをまたがって領域を選択することはできず、[直接指定(フレーム無視)]を
選択すると、フレームの制限なく自由に領域を指定してキャプチャできます。
<オプション>
[直接指定]のキャプチャ方法:[直接指定]キャプチャを利用する場合、
次の二つの方法があります。
−ドラッグ:キャプチャする領域の始点でマウスをクリックした状態で終点まで
ドラッグしてキャプチャ領域を指定します。
−クリック:キャプチャする領域の始点をマウスでクリック、終点でもう一度
クリックしてキャプチャ領域を指定します。
自動保存:キャプチャファイルの保存位置や画像フォーマット、
ファイル名の生成規則などを指定しておけば、キャプチャのプレビューウィンドウで
[保存]ボタンをクリックする時、自動保存されて便利です。ファイル名で[
直接入力]を選択して何も入力しないと、1.jpg、2.jpgのようにファイル名が
通し番号で指定されます。もし、フォルダ内に同じ名前のファイルがある場合は、
「名前_1.jpg」の形で保存されます。
編集ツールを設定:キャプチャのプレビューウィンドウの[編集]において、
「ペイント」や「ALSee」以外の編集プログラムに連結できます。インストール直後に
編集ツールがまだ指定されていない時に、キャプチャのプレビューウィンドウで
[編集]をクリックし、「編集ツールに連結」ウィンドウで[編集ツールを直接設定]ボタンを
クリックした時に指定できます。
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
オマケ:ちょっとマニアック?な使用法・・・
右クリックで保存したい画像がbmpの場合のものをjpgで保存したい時、
ALToolbarでその画像をキャプチャーする、という方法。
後からALSeeを使ってフォーマット変換することはできるけど、保存する時から変えてた方が楽。
めんどくさがりの方は是非この方法で。
右クリックで画像保存ができない場合も、ALToolbarでキャプチャー保存。
けっこういろいろ使える、ALToolbarなんです^^
ALToolbarの詳しい製品説明はHPから↓
http://www.altools.jp/product/altoolbar/intro.aspx